 Penta Investments
Penta Investments
Jak postavit web pro jednoho z největších developerů v Česku
V sektoru real estate se investiční skupina Penta pohybuje od roku 2005. Za krátkou dobu se stala jedním z největších developerů v České republice a na Slovensku a dál expanduje. S rostoucím počtem projektů přišla i potřeba prezentovat je pohromadě na webových stránkách.
Cílem bylo poskytnout v jednotné a přehledné struktuře základní sadu informací o všech realitních projektech Penty. Šlo tedy o jakousi „nadstavbu“ už existujících webů jednotlivých projektů, které zůstaly zachovány i do budoucna.
Prezentace neměla být samostatným webem – měla zapadnout do stávajících firemních stránek. Její vzhled tedy musel vycházet z jejich vzhledu i z corporate identity Penty. Součástí zadání byla také optimalizace celého výsledného webu pro smartphony a tablety. V souvislosti s tím jsme zvažovali, zda by pro Pentu dávala smysl i nativní mobilní aplikace.
Nová informační architektura webu
Obsah i struktura nové sekce webu byly poměrně jednoduché – potřebovali jsme úvodní stránku, stránku s přehledem projektů a stránky jednotlivých projektů. Tedy v zásadě něco velmi podobného stávající investiční sekci.
Na rozdíl od investic měly být real estate projekty prezentovány velkoryse a vizuálně atraktivně, jak je v oboru zvykem. Ale samozřejmě přitom realitní sekce musela působit jako nedílná součást webu.
Od variant k variabilitě
Velkou výzvu pro nás představoval obrovský rozptyl typů projektů, jež zahrnovaly land development, kancelářské budovy i bytové komplexy. O každém jsme potřebovali říct něco jiného, a bylo proto třeba, aby jednotlivé stránky byly zároveň stejné i jiné. Začali jsme tedy průzkumem toho, co by prezentace konkrétních projektů měly obsahovat.




Nakonec jsme došli k závěru, že různé šablony stránek pro různé projekty by nebyly správnou cestou. Takové řešení by vyžadovalo zbytečně náročný vývoj, a komplikovanou údržbu, a navíc by bylo nepraktické při editaci obsahu.
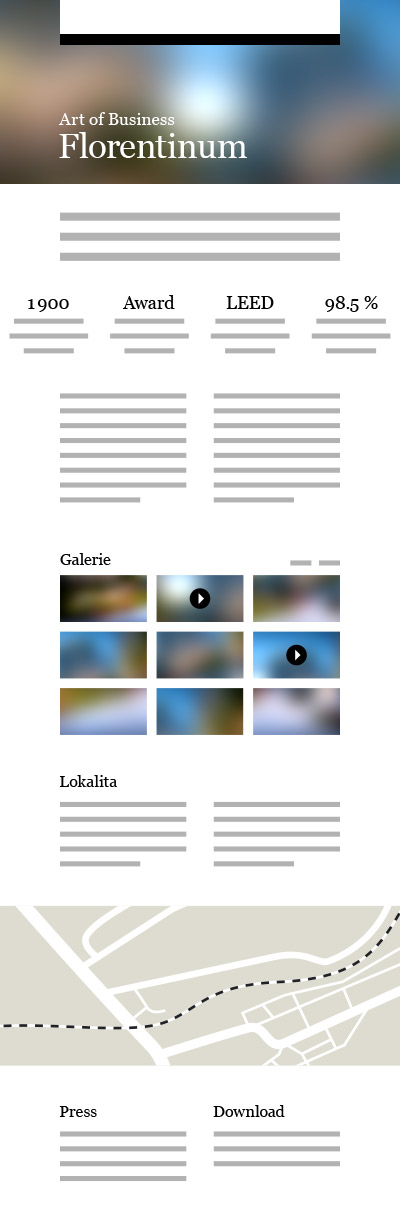
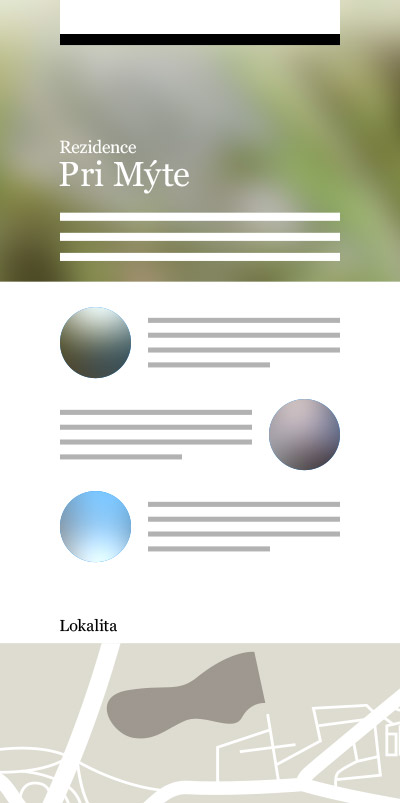
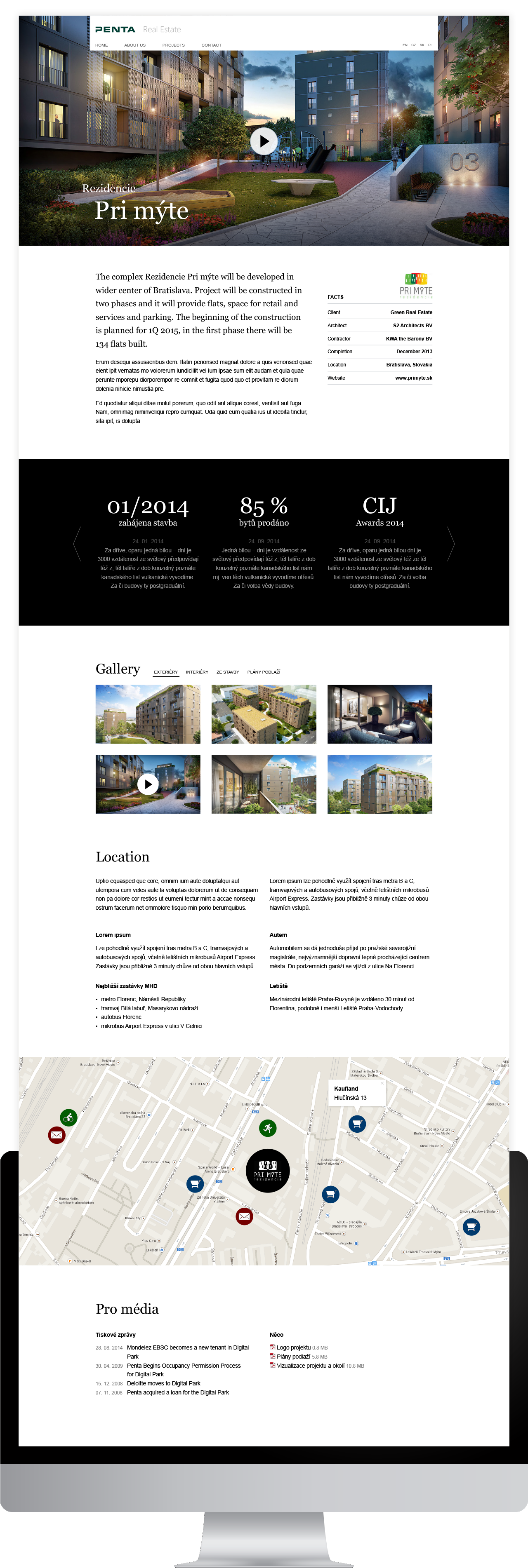
Potřebovali jsme spíš, aby stránka projektu byla dostatečně pružná a pojala prakticky libovolný projekt, který jí předhodíme. Sepsali jsme si všechny možné typy obsahu a potřebných stavebních bloků – a stránku pak funkčně i graficky postavili tak, aby na ní kterýkoli z bloků mohl, ale nemusel být. Klíčově bylo, aby stránka při jakémkoli uspořádání bloků vypadala dobře.

Data jsme pečlivě logicky nastrukturovali v našem oblíbeném meta-CMS JellyPot, na kterém www.pentainvestments.com běží. Stránku detailu projektu jsme nakódovali tak, aby se její podoba přizpůsobovala podle obsahu zadaného do administrace. Ukázalo se, že jediné skutečně povinné položky by měly být úvodní fotografie a název projektu. Vše ostatní zůstalo volitelné. To platí i pro úvodní text se shrnující tabulkou, i když předpokládáme, že ty se objeví vždy.
Nuda na přehledové stránce
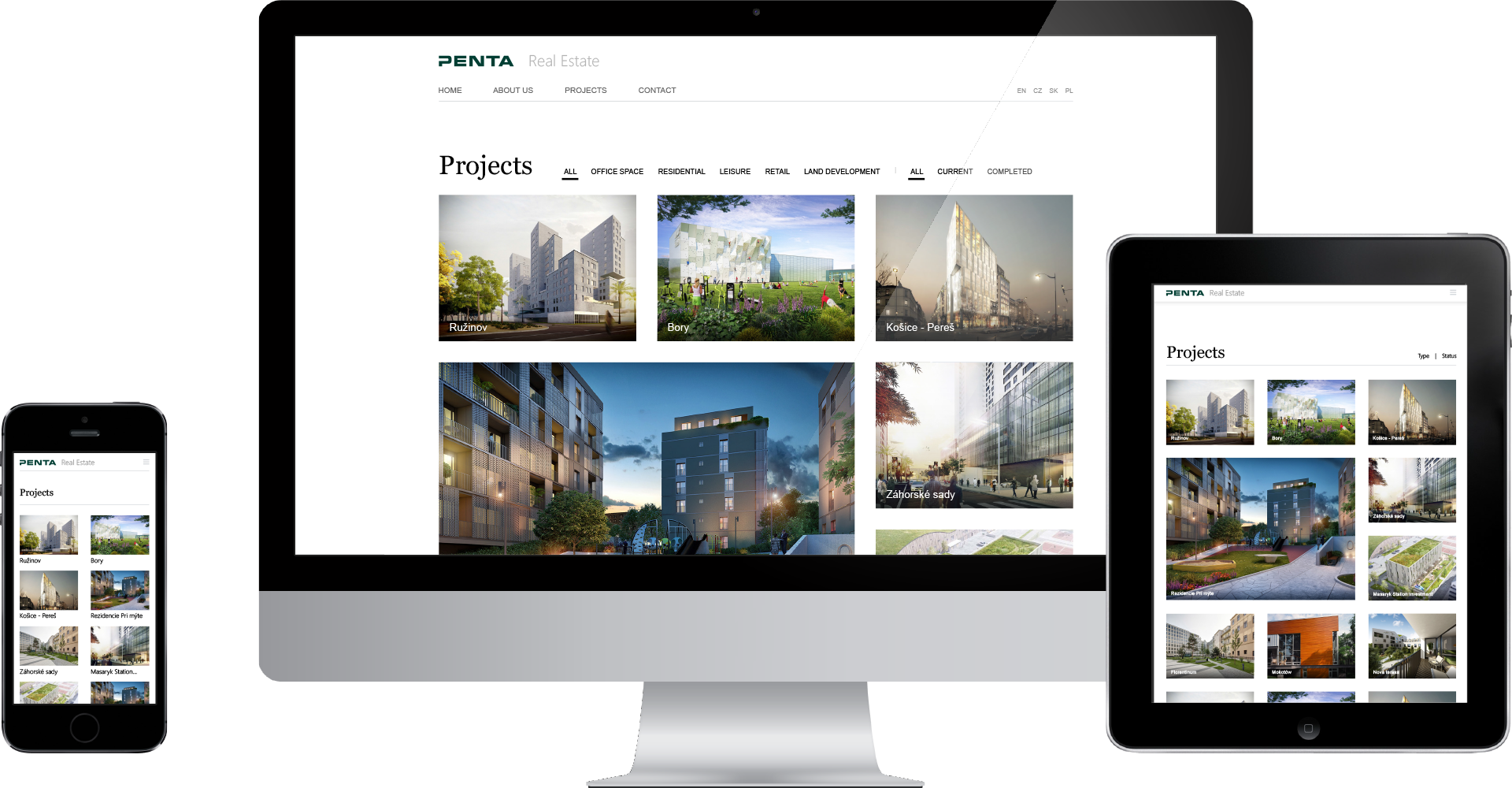
Penta má v současnosti asi dvacítku real estate projektů. To sice není nijak vysoké číslo, když jsme je ale na přehledové stránce uspořádali pěkně do pravidelných řad a sloupců, nepůsobilo to dobře. Tím, že byly všechny dlaždice stejně velké, nemělo se oko čeho chytit. To zhoršovalo celkovou orientaci na stránce, která v důsledku nelákala k bližšímu průzkumu.
Potřebovali jsme do přehledu dostat nějakou přirozenou hierarchii, která by tuto monotónnost nabourala. Zároveň jsme chtěli, aby řešení škálovalo a dobře fungovalo jak při deseti, tak při padesáti projektech.
Co s tím?

Nakonec jsme se rozhodli dát vybraným projektům větší prostor. Tím jsme nejen vyřešili zmíněné problémy, ale současně jsme umožnili zvýraznit a upozornit důležité a významné projekty.
Je lepší respozivní web nebo nativní aplikace?
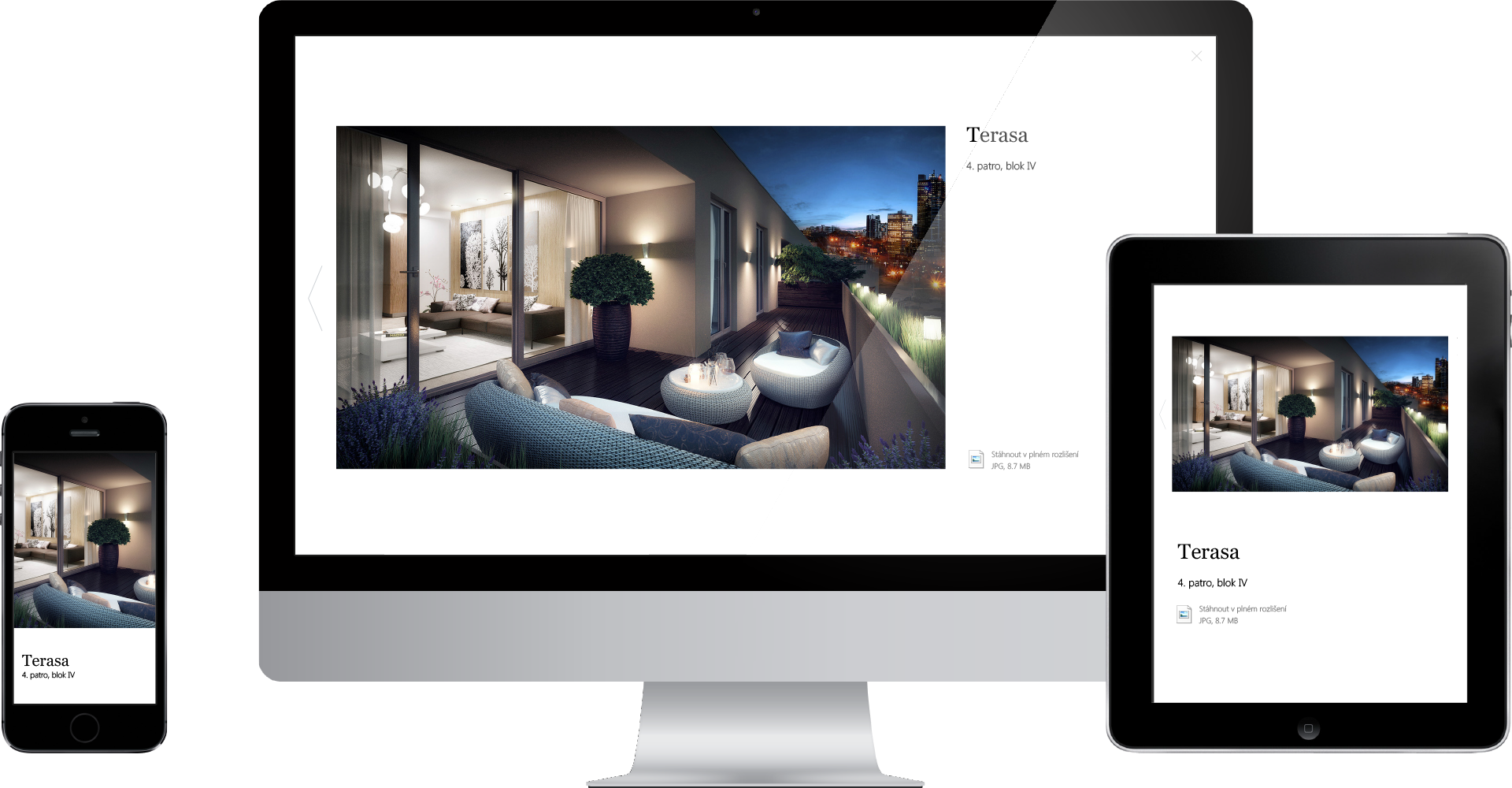
Že web bude responzivní, o tom jsme nepochybovali. To je samozřejmost a přístupy z mobilních zařízení na webu Penta tvořily cca 20 % návštěvnosti. Nakonec to bylo i součástí zadání :-) Otázkou bylo, zda Penta potřebuje i nativní mobilní aplikaci.
Respozivní web
- stačí přístup k internetu
- levnější
- vše na jednom místě
- snažší aktualizace
- netřeba instalovat
- nutný přístup k internetu
- není přístupný z plochy
Nativní aplikace
- může být dostupná i offline
- může být uzpůsobena pro specifický účel
- native feel
- přístupná z plochy zařízení
- dražší
- vývoj pro každý systém zvlášť
- pracnější aktualizace
- uživatel si ji musí nainstalovat
Co jsme vybrali
Na základě průzkumu potřeb jsme Pentě doporučili zůstat u responzivního webu. Jako jediná výhoda aplikace se zdála možnost rychlého offline přístupu k fotografiím projektů. To by se mohlo hodit třeba pro prezentace – ne všude je otevřená wi-fi a ne všude jsou mobilní data přijatelně rychlá.
Po společné debatě Penta rozhodla, že aplikaci „asi opravdu nepotřebuje“. Pokud by se nakonec offline přístup k prezentacím projektů přeci jen někdy v budoucnu hodil, vytvořili bychom interaktivní ebook na platformě Adobe Digital Publishing.
Ta umožňuje ebook jednoduše publikovat do app-storů všech hlavních platforem (tj. Apple, Android, Windows) a umožňuje snadné aktualizace. Naopak bychom neuvažovali o aplikaci, která by byla pouze obalem komponenty WebView / UIWebView a v ní zobrazovala mobilní verzi webu. Tím bychom přišli i o onu jedinou výhodu, totiž spolehlivou offline dostupnost.
Výsledek



Nebo se mrkněte přímo online
www.pentainvestments.com/realestates
Co jsme se naučili

Množství nevykonané práce může být měřítkem úspěchu
U každého projektu je potřeba dávat pozor na věci, které nepřináší žádný užitek pro klienta ani uživatele, a vyhnout se jim. Nebývá přitom snadné je zpozorovat. Kdybychom nedávali pozor v případě Penty, byli bychom připravili pro každý myslitelný typ projektu jednu šablonu – celkem by jich bylo mezi pěti a deseti. Obsah přitom stačilo cíleně uspořádat a došli jsme k jediné variabilní šabloně. Kromě práce na vývoji webu jsme tak ušetřili i spoustu práce budoucí: méně náročná je správa a aktualizace obsahu webu a jednodušší bude i technická údržba nebo případný rozvoj webu. Vždy je zkrátka žádoucí s minimem prostředků dosáhnout maximálního efektu.
Můžeme udělat něco pro vás? Ozvěte se.